Récemment pour un cas client, j’ai eu la demande suivante :
« Nous disposons d’un fichier PDF avec des champs à remplir par les clients. Nous souhaitons que les clients remplissent un formulaire sur notre site et qu’à la fin de celui-ci, il soit capable de générer le PDF en question mais complété avec les informations renseignées dans le formulaire »
Autant vous dire que j’ai creusé pas mal de temps avant de trouver la solution miracle, qui fonctionne plutôt bien et cela gratuitement avec notre CMS favoris : WordPress !
Voyons comment 🙂
1 – Prérequis
– Votre installation WordPress (logique hein…)
– Votre PDF
– Formidable Forms
– Formidable PRO2PDF
– Le site PDF Escape, qui va nous permettre de créer des champs éditables sur le PDF.
2 – Préparation du fichier PDF
Rendez-vous sur le site PDF Escape, puis on choisit la première option « Free Online ».
Ensuite on sélectionne « Upload PDF to PDFEscape ».
Une fois le PDF chargé, on va choisir l’option « Form Field » à gauche et on ne choisira que celle-ci pour tous les champs d’ailleurs.
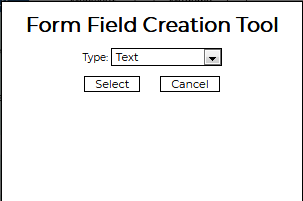
Pour sélectionner un champ qui devra être complété dans la première boite de dialogue, il faut choisir le type de champ, moi je prends un champ texte.

Une fois le type de champ sélectionné, pour l’appliquer sur l’endroit qui sera complété, il faut cliquer puis faire glisser avec la souris toute la zone ou le texte sera écrit. En gros, comme quand vous voulez sélectionner plusieurs éléments sur votre ordinateur.
Puis, quand votre zone vous semble bonne, tout en haut de la page, vous pouvez apercevoir une petite clé à molette, cliquez dessus.

Le champ que j’ai sélectionné se nomme « Numéro de dossier » , donc veillez à le noter également dans les propriétés via la molette dans la case « Name », cela nous sera utile pas la suite 😉
Une fois tous les champs configurés, cliquez sur la flèche verte dans la barre de gauche « Save & Download PDF… »
3 – Création du formulaire avec Formidable Forms.
Je pars du principe que l’extension Formidable Forms est installée et activée sur votre WordPress.
Si vous connaissez les constructeurs de contact form pour WordPress vous allez vite comprendre.
Dans mon cas (pour l’exemple), je vais créer uniquement un champ « Texte » que je vais appeler « Numéro de dossier » (comme sur mon PDF et qui correspond également au texte écrit sur mon PDF).
Et c’est tout, à vous après d’adapter la création de votre formulaire en fonction des éléments que vous souhaitez remplir dans le PDF ;).
Je nomme mon formulaire pour ne pas le confondre, et j’enregistre !
4 – Correspondance des champs du formulaire sur le fichier PDF.
Attaquons nous maintenant à dire que quand la case du formulaire « Numéro de dossier » est renseignée, à l’envoi de celui-ci cela devra être écrit dans le champ « Numéro de dossier » sur mon fichier PDF !
Rendez-vous sur le plugin Formidable PRO2PDF.
Dans l’onglet « Export », plus bas, dans le second encadré:
– Name of Field Map : Renseigner ici le nom du fichier PDF généré (on pourra voir dans un tuto plus poussé comment renommer en fonction de l’utilisateur le fichier PDF).
– Select PDF file to work with : ici à vous d’envoyer le fichier PDF crée à l’étape 2 !
– Select form to work with : Choisir le formulaire que nous venons de créer à l’étape 3.
Enregistrer les changements.

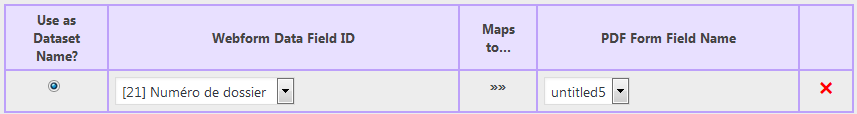
Maintenant, en bas vous pouvez voir un espace ou nous allons « mapper » tous les champs crées dans notre formulaire vers les champs crées sur le PDF.
Sur la capture on peut voir que mon champ formulaire 21 « Numéro de dossier », je veux que ces informations partent sur le PDF dans le champ « untitled5 ».
Si vous ne renommez pas comme il faut vos champs comme expliqué lors de l’étape de la création des champs du PDF, vous aurez des champs « UntitledX » comme vous pouvez le voir 🙂
Une fois vos réglages enregistrés, vous pouvez constater que « Formidable PRO2PDF » vous génère un shortcode, enregistrez le !
5 – Réglages du formulaire et téléchargement du fichier PDF.
Nos champs formulaire > fichier PDF sont correctement mappés, nous allons appliquer un réglages sur notre formulaire « Formidable Forms » afin de lui dire que lorsque nous validons le formulaire, je veux qu’il génère le fichier PDF et le fasse télécharger.
Pour se faire, on se rend sur le formulaire crée, puis dans Réglages > Général.
Ici dans la boite « Messages » « Sur soumission », on va venir coller le shortcode enregistré précédemment.
Dans la boite juste en dessous, dans « Divers » « Clé de formulaire » on viens écrire l’ID de notre « Formidable PRO2PDF », vous avez cet ID dans le shortcode précédent : form= »VOTREID ».
Mettez à jour, il ne vous reste plus qu’à insérer le formulaire dans votre page Web et vos clients pourront récupérer le PDF complété :).
Le tutoriel est fait pour découvrir rapidement cette fonctionnalité.
Si vous avez un besoin précis, comme envoyer le fichier par mail au client ou à vous, changer le nom du fichier généré etc etc..
N’hésitez pas à le mentionner en commentaire.
Si vous le souhaitez également et s’il y a de la demande je peux réaliser ce tutoriel en vidéo.




