Récemment pour un de mes clients, je ne souhaitais pas avoir des fiches produits pour les produits en vente (uniquement 2 produits concrets, mais avec des variations).
L’idée étant de pouvoir créer une page produit comme je peux créer une page tout simple avec le design que je souhaite, sans avoir à modifier le code de WooCommerce et donc pouvoir continuer de faire mes mises à jour sans soucis par la suite…
Le contexte :
Sur ma page, qui sera la page dédiée à la présentation de mon produit, j’aimerai avoir trois images pour représenter une variation de ce même et unique produit.

Pour être encore plus précis, voilà comment va s’articuler le produit et ses variations :
3 Choix possibles :
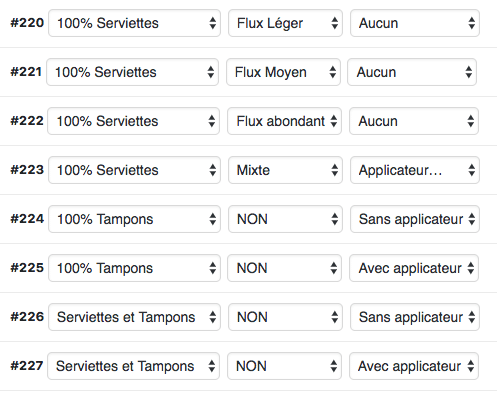
100% Serviettes > Flux Léger, Flux Moyen, Flux abondant, Mixte et NON.
100% Tampons > Aucun, Sans Applicateur, Avec Applicateur
Serviettes et Tampons > Aucun, Sans Applicateur, Avec Applicateur
Jusque-la, vous me suivez ? 🙂
On transpose cela au niveau du back office WooCommerce et du produit concerné :


Pour la suite je présume que vous avez renseigné tout vos prix pour les variations, si le prix est identique pour toutes les variations, vous pouvez appliquer le tarif régulier à toutes vos variations en un coup.
Le module se trouve en haut de toutes vos variations.
Bon, une fois toutes mes variations produit faîtes, je me rends sur la page du produit concerné qui est totalement vierge, vu qu’on ne va pas se servir de cette page produit, mais en rédiger une belle et ne pas la rendre accessible au public. Pas la peine de passer du temps à ajouter des images etc…
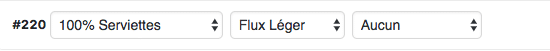
Etape 1 : J’applique ma première variation de produit et j’ajoute au panier mon produit variable.
Dans cette démo, je vais partir sur la variation 100% Serviettes > Flux Léger > Aucun

Etape 2 : J’applique ma première variation de produit et j’ajoute au panier mon produit variable.
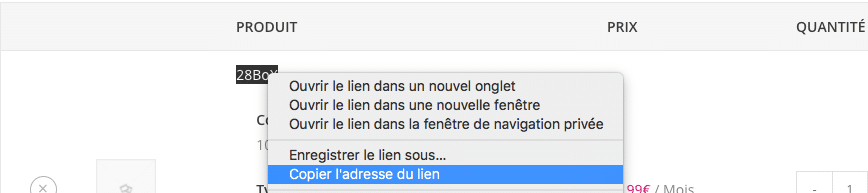
Sur ma page panier, je vais copier l’URL de mon produit, il contient l’URL exacte avec toutes les variations que je lui ai indiqué !

Le lien généré est de la sorte :
https://monsite.fr/produit/28box/?attribute_contenu-de-votre-box=100%25+Serviettes&attribute_type-de-flux=Flux+L%C3%A9ger&attribute_applicateur=Aucun
Copiez-le dans un fichier texte !
On retrouve bien les variations que j’ai sélectionné dans ma fiche produit, qu’on identifie clairement dans l’URL d’ailleurs.
Etape 3 : Je récupère l’ID du produit en question
Dans votre back office WooCommerce, rendez-vous sur la liste de vos produits, on survol le produit concerné et juste dessous son nom vous verrez apparaître son ID, notez-le.

Etape 4 : Je génère mon URL personnalisée de mon produit avec la variation qui va bien !
Ici, on reprends l’étape 2 avec l’URL que vous avez bien entendu notée dans votre fichier texte, donc celle-ci (pour mon exemple):
https://monsite.fr/produit/28box/?attribute_contenu-de-votre-box=100%25+Serviettes&attribute_type-de-flux=Flux+L%C3%A9ger&attribute_applicateur=Aucun
On va y ajouter l’ID de notre produit récupéré à l’étape 3, en insérant cela : ?add-to-cart=174 (174 étant mon ID de produit)
Nous allons également ajouter l’ID de notre variation concernée, que vous trouverez sur votre back office, dans votre produit concerné :

Du coup à cette URL principale nous allons ajouter &variation_id=220.
Et voici l’URL définitive pour mon produit avec l’ID 174 et ma variation sélectionnée qui a comme ID 220 :
https://monsite.fr/panier/?add-to-cart=174&variation_id=220&attribute_contenu-de-votre-box=100%25+Serviettes&attribute_type-de-flux=Flux+L%C3%A9ger&attribute_applicateur=Aucun
En gras, c’est ce que l’on a ajouté par rapport à l’URL que nous avons récupérée à l’étape 2
Vous remarquerez que j’ai modifié /produit/28box/ par /panier/ afin de rediriger au panier après clic (mettez bien le nom de l’URL de votre page panier si ce n’est pas /panier/.
Si vous souhaitez accéder directement à la page de paiement après clic, il suffit de remplacer /panier/ par le point de terminaison de votre page de commande !
Il ne vous reste plus qu’à appliquer votre URL sur ce que vous voulez, un bouton, une image et opérer cette manipulation autant de fois que vous avez de variations dans le produit concerné, moi j’en ai 7, ça reste relativement rapide quand on a le coup, mais au début ça peut paraître fastidieux 🙂
Etape 5 : Je cache ma fiche produit des visiteurs
Avec cette technique, le but est de ne pas utiliser la fiche produit native de WooCommerce, mais de faire une page simple avec son propre design.
Dans l’état actuel, vos clients pourront accéder à votre produit depuis le lien présent dans la page Panier (d’ailleurs on l’utilise Etape 1), mais aussi dans leur compte client pour la gestion des commandes ou dans le mail de récap de commande.
Pour qu’ils ne puissent plus accéder à cette fiche produit, c’est simple !
Dans votre back office WooCommerce, mettez-vous sur le produit concerné.
Une fois dans la page d’édition de ce produit, sur votre droite dans l’onglet « Publier », vous verrez « Visibilité du catalogue : Catalogue et recherche », cliquez sur « Modifier », puis choisir « Caché ».
Voila, votre produit ne sera plus visible par vos clients 🙂

Si ce petit tutoriel est utile pour vous, n’hésitez pas à me le signaler sur ma page Facebook !
Je peux également vous aider à maintenir votre boutique en ligne, contactez-moi !




